微信店铺的小程序开发,微信店铺小程序开发源代码
微信店铺的小程序开发

微信店铺小程序开发:开启移动端电商新时代
。引言
随着移动互联网的蓬勃发展,微信已成为人们日常生活中不可或缺的一部分。微信店铺小程序作为微信生态中的重要组成部分,为商家提供了便捷的移动端电商解决方案,开启了移动端电商新时代。
微信店铺小程序的优势
。1. 海量用户基础
。
微信拥有超过10亿活跃用户,为小程序提供了庞大的潜在用户群。商家通过微信店铺小程序,可以轻松触达大量潜在客户。
2. 便捷的购物体验
。
小程序无需下载安装,直接在微信内打开即可使用。用户可以在微信聊天界面直接下单,无需跳转至其他平台,购物过程更加便捷。
小程序开发的关键步骤
。1. 明确开发需求
。
开发小程序前,需要明确目标用户的需求和小程序的功能定位。这是小程序开发的基础,决定了小程序的整体框架和功能。
2. 设计用户界面
。
用户界面是用户与小程序交互的主要途径。小程序的界面设计应遵循用户习惯,简洁明了,操作流畅。
微信店铺小程序开发注意事项
。1. 遵守微信官方规范
。
微信小程序开发必须遵守微信官方规范,否则小程序将无法上架或运行。例如,小程序页面数量、存储空间等都有限制。
2. 注重安全性
。
小程序涉及支付、用户隐私等敏感信息。开发过程中应注重安全性,防止信息泄露和恶意攻击。
conclusion
。微信店铺小程序开发为商家提供了便捷的移动端电商解决方案,为消费者带来了良好的购物体验。遵循正确的开发步骤和注意开发注意事项,商家可以打造出功能完善、体验良好的微信店铺小程序,在移动端电商市场中占据一席之地。
微信店铺小程序开发源代码

微信店铺小程序开发源代码解析
微信店铺小程序,作为一种轻量级的移动端应用,深受商家和用户的喜爱。本文将通过解析小程序源代码,带您深入了解微信店铺小程序的开发细节。
小程序源代码结构

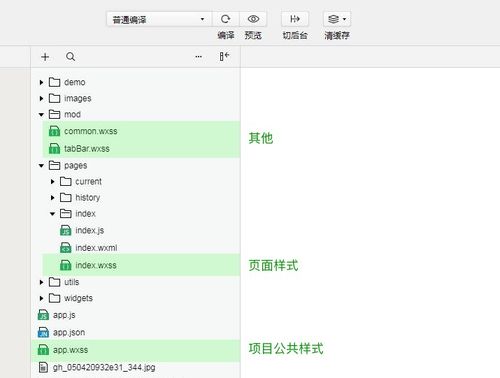
目录结构
微信店铺小程序通常采用以下目录结构:
pages/: 存放页面代码
compoets/: 存放组件代码
utils/: 存放通用工具方法
app.js: 主程序入口
app.jso: 小程序配置信息
app.js
app.js是小程序的主程序入口,负责初始化小程序、注册全局变量和方法。
```javascript
// app.js
App({
globalData: {
userIfo: ull
},
oLauch() {
// 小程序初始化时的生命周期函数
// 获取用户信息
wx.getUserIfo({
success: res => {
this.globalData.userIfo = res.userIfo;
}
})
}
})
```
app.jso
app.jso用于配置小程序の基本信息,例如窗口、网络请求权限等。
```jso
// app.jso
{
"pages": ["pages/idex/idex"],
"widow": {
"avigatioBarTitleText": "我的店铺"
},
"etworkTimeout": {
"request": 10000,
"dowloadFile": 10000
}
}
```
页面和组件

页面
页面是用户交互的主界面,主要负责显示内容和处理用户操作。
```javascript
// pages/idex/idex.js
Page({
data: {
商品列表: [
{ id: 1, 名称: '商品 1' },
{ id: 2, 名称: '商品 2' },
{ id: 3, 名称: '商品 3' }
]
},
oLoad() {
// 页面加载时的生命周期函数
}
})
```
组件
组件是可复用的UI元素,可以封装业务逻辑和样式。
```javascript
// compoets/商品卡/商品卡.js
Compoet({
data: {
商品: {}
},
properties: {
商品: {
type: Object,
required: true
}
}
})
```
数据绑定
微信店铺小程序使用双向数据绑定,实现数据和视图之间的实时同步。
```javascript
// pages/idex/idex.js
Page({
data: {
商品列表: []
},
oLoad() {
this.setData({
商品列表: [
{ id: 1, 名称: '商品 1' },
{ id: 2, 名称: '商品 2' },
{ id: 3, 名称: '商品 3' }
]
})
}
})
```
网络请求
小程序提供wx.request方法进行网络请求。
```javascript
// pages/idex/idex.js
Page({
oLoad() {
wx.request({
url: 'https://example.com/api/商品',
success(res) {
this.setData({
商品列表: res.data
})
}
})
}
})
```
结语
通过解析微信店铺小程序源代码,我们深入了解了其开发细节,包括目录结构、小程序入口、页面和组件、数据绑定和网络请求等知识。掌握这些知识有助于构建高性能、用户友好的微信店铺小程序,提升用户体验和业务转化率。
微信 小程序 开店
微信小程序开店:开启移动电商新时代
随着微信小程序的兴起,电子商务行业迎来了新的机遇。微信小程序凭借其用户基数大、使用方便、开发成本低等优势,迅速成为商家开店的热门渠道。小程序开店已成为电商领域不容忽视的一股力量。
小程序开店的优势
小程序开店成本低廉,无需投入服务器和域名等额外费用。同时,小程序的开发和运维也更为便捷,商家即使没有技术基础,也能轻松创建自己的小程序商城。
小程序依托于微信庞大的用户群体,可直接触达大量潜在客户。用户无需下载安装App,只需扫一扫即可进入小程序,大大降低了用户门槛,提高了用户粘度。
小程序购物流程简洁流畅,用户无需注册登录,即可快速完成购买。小程序的支付功能与微信支付无缝对接,为用户提供安全、便捷的支付体验。
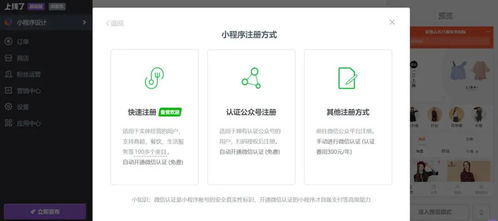
如何开通微信小程序
开通微信小程序的前提是注册微信公众号。商家可通过微信公众平台官网或微信手机App注册公众号。
注册公众号后,可通过微信公众平台后台申请开通小程序。填写相关信息并提交审核,审核通过后即可获得小程序ID。
商家可自行开发小程序或委托第三方开发公司进行开发。小程序开发需遵循微信官方提供的开发规范和接口。
微信小程序开店注意事项
小程序开店适合销售体积小、价值低、复购率高的商品。如零食、美妆、小饰品等。
小程序的展示空间有限,商家需注重内容营销,通过优质的图文、视频等方式展示商品特色,吸引用户购买。
小程序开店也需要提供优质的售后服务,如及时回复客户咨询、处理订单问题等。优质的服务能提升用户满意度,增加回头客。
微信自己小程序开店
小程序开店:打造你的线上商业帝国
在移动互联网时代,社交媒体和即时通讯平台已成为用户获取信息、进行社交和消费的重要渠道。微信作为国内最大的社交媒体平台,凭借其庞大的用户群体和成熟的生态系统,为企业开展线上业务提供了绝佳的契机。
微信小程序开店:便捷而高效
微信小程序是一种无需下载安装、即可使用的轻量级应用。企业可以在微信平台内创建自己的小程序,向用户提供商品展示、在线支付和客户服务等功能。相较于传统电商平台,微信小程序开店具有以下优势:
打造个性化小程序店铺
企业在开通微信小程序后,可以根据自身业务需求和品牌形象,定制开发个性化的店铺界面。小程序界面应简洁明了,重点突出商品展示和引导用户下单。同时,企业还可以在小程序中添加自定义功能,例如会员管理、优惠券发放和在线客服,为用户提供更佳的购物体验。
流量获取与运营推广
小程序开店成功与否,流量是关键。企业可以通过以下渠道获取流量:
企业还应定期开展运营活动,例如新品发布、促销优惠和抽奖送礼,吸引用户关注和下单。
结语
随着移动互联网的蓬勃发展,微信小程序开店已成为中小企业和个体经营者的重要线上渠道。依托微信平台的强大优势,小程序开店可以帮助企业降低成本、提高效率和触达更多目标受众。通过打造个性化小程序店铺、积极获取流量和运营推广,企业可以打造属于自己的线上商业帝国。
相关文章
猜你喜欢
-
常熟广州SEO外包,助你轻松提升网站排名!
1. 了解目标受众:在进行SEO外包之前,需要了解目标受众的需求和兴趣,以便制定合适的SEO策略。 2. 选择合适的SEO公司:选择一家有经验、专业的SEO公司或团队,能够提供定制化...
-
百度小程序开发培训
小程序开发培训 1. 学习基础知识 在开始开发小程序之前,你需要先学习一些基础知识,比如HTML、CSS、JavaScript等。这些是网页开发的基础,同样也是小程序开发的基础。...
-
舆情监测系统源代码:掌握网络舆情的秘密武器
舆情监测系统是一种用于收集、分析和报告网络舆情的软件系统。它可以实时监测网络舆情,包括新闻报道、社交媒体上的评论、论坛讨论等,帮助企业和政府机构了解公众对他们的...
-
CMS50说明书:让你的网站更智能、更高效!
如果您已经购买了CMS50设备,通常会在包装盒或设备上找到一份说明书。您可以通过阅读说明书来了解设备的基本操作、功能、维护等方面的信息。 为了更好地使用CMS50设备...
-
在线危机公关
在线危机公关是指企业在面对危机事件时,通过互联网平台采取的一系列公关措施,以减轻负面影响、维护企业形象和信誉。 1. 快速响应:在危机事件发生后,企业应尽快作出响应,...
-
海外租服务器:开启您的全球业务新篇章
海外租服务器需要考虑以下几个方面: 1. 地理位置:选择服务器的地理位置需要考虑目标受众的地理位置,以便更好地优化网络速度和访问速度。 2. 带宽和网络质量:海外服务...